
¿Cómo diseñar una escala de tipografía para sitios web?
Las escalas tipográficas suelen considerarse como las bases de la tipografía moderna para el diseño de interfaces UI de sitios web y apps móviles. De ahí la importancia de aprender correctamente como diseñar una escala tipográfica para la web como punto de partida.
Ya seas un diseñador web o un desarrollador web, este artículo te interesa para construir mejores interfaces.
Sígueme en este artículo y te daré una guía clara.
Las afirmaciones anteriores nos llevan directamente a la pregunta:
¿Cuál es la mejor escala de tipografía para mi proyecto web o app?
La realidad, es que no hay una perfecta. Depende en muchos casos del proyecto en cuestión. Pero no te desanimes. Te voy a dar las claves para que llegues a esta conclusión y cumplas unos mínimos de diseño.
Veamos:
¿Qué es el diseño de una escala de tipografía?
Básicamente es la creación de una progresión de tamaños de letra que van desde las más pequeñas, tamaños de texto de lectura (párrafos), hasta títulos y subtítulos h1, h2, h3, …
Estas proporciones de escala se suelen diseñar siguiendo un patrón modular que define el tamaño de cada encabezado según el tamaño base o de su encabezado menor más cercano multiplicado por la proporción de escala (radio).
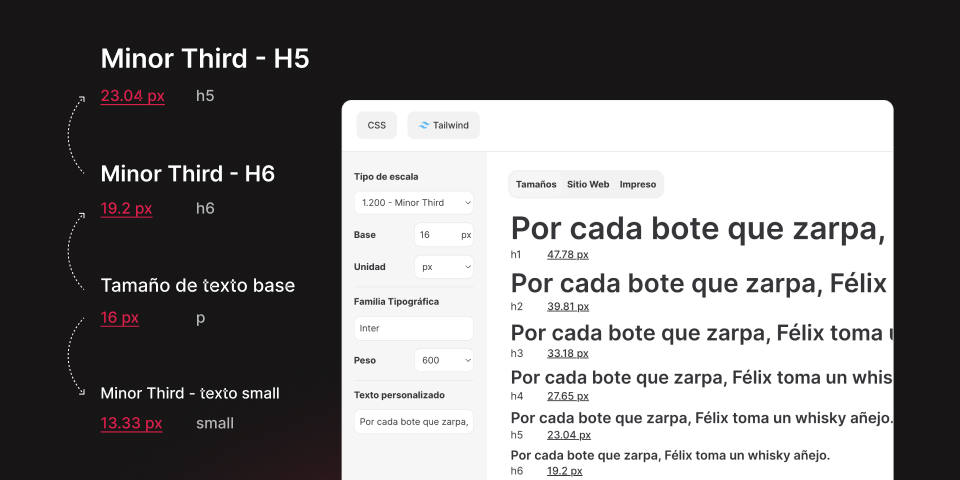
Veámoslo con un ejemplo. Si el tamaño base es 16px y el radio de multiplicación es 1.200 (proporción Minor Third) para obtener el tamaño del h6, que es el próximo tamaño ascendentemente, multiplicamos 16 * 1.20, dando como resultado que h6 = 19.2px. ¿Y para obtener el h5? Pues multiplicamos el valor del h6, 19.2 * 1.20 y veremos que h5 = 23.04px.
Cabe aclarar que se pueden redondear los valores. En la siguiente imagen se describe el proceso.
 Ejemplo de cálculo de escala tipográfica
Ejemplo de cálculo de escala tipográfica
🙌 Si has llegado hasta aquí te felicito, no tardarás en terminar el artículo y tendrás la información necesaria para diseñar tu escala tipográfica.
Pasos para construir nuestra escala tipográfica:
Comencemos por este corto pero técnico tutorial que te ayudará a crear escalas de forma rápida y eficiente.
1. Primero, seleccionar el tamaño del cuerpo de texto
¿Qué tamaño debe tener el párrafo de texto en una web?
Esta norma está bastante generalizada y respaldada por estudios UX, de especialistas en tipografía y diferentes frameworks como Tailwindcss o Bootstrap. El tamaño base para textos es 16px o 1rem. Este es el que garantiza una lectura lo más cómoda posible.
Sin embargo en dependencia del proyecto o tamaño del dispositivo es posible llevarlo a 15px o 14px para ocupar más caracteres por línea.
Por otro lado, en muchos medios digitales como periódicos o blogs se suelen usar tamaños de párrafo más grandes, enfocado en la comodidad de lectura que tiene un texto más grande en móvil, al no tener que acercar mucho el dispositivo para ver bien el texto.
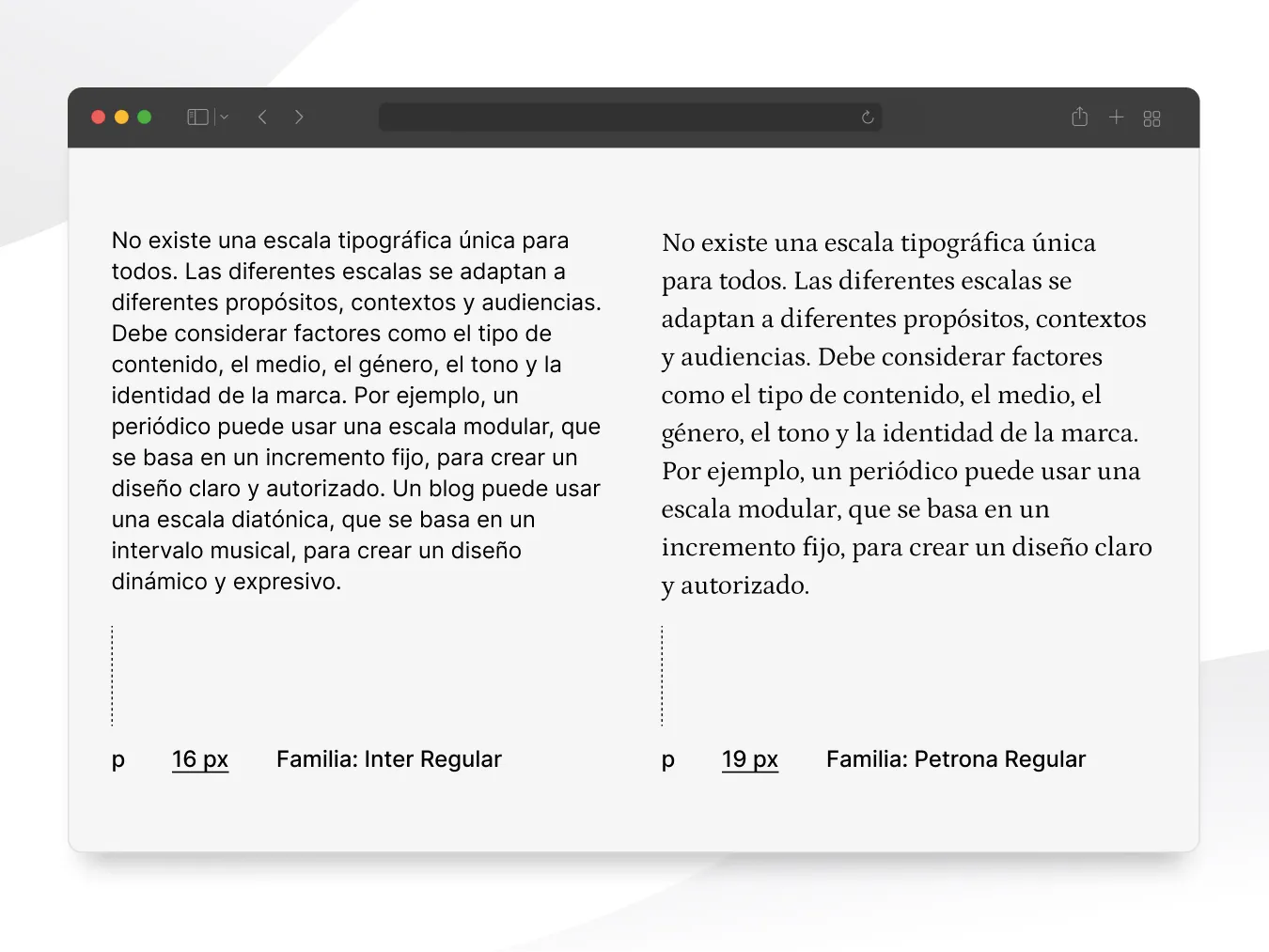
Algunos usan un párrafo de 18px como Medium, y otros llegan hasta 19px como el periódico digital El Español. También puede depender de la estructura de la tipografía o tipo de fuente, esto ya es tema para otro tutorial. Sigamos.
 Ejemplo visual de tamaños base de párrafos en 16 y 19px
Ejemplo visual de tamaños base de párrafos en 16 y 19px
2. Seguidamente debemos seleccionar el tipo de escala, el radio de multiplicación.
¿Cuál es la escala tipográfica apropiada para un sitio web?
Al igual que el tamaño base, es una decisión que no debe tomarse a la ligera. Esta escala de proporción es la que determinará el contraste y la variación de los diferentes tamaños de texto y títulos. Evidentemente, mientras mayor sea el número a multiplicar, más grande será el contraste.
Existen patrones de proporción ya definidos que son bastante populares como el Major Second (1,125), el Major Third (1,250) o el Perfect Fourth (1,333). Los nombres convencionales que reciben estás escalas están basados en las escalas musicales, que también siguen estas proporciones.
A continuación listamos las 8 proporciones de escala más utilizadas:
- 1.067 – Minor Second
- 1.125 – Major Second
- 1.200 – Minor Third
- 1.250 – Major Third
- 1.333 – Perfect Fourth
- 1.414 – Augmented Fourth
- 1.500 – Perfect Fifth
- 1.618 – Golden Ratio
El resultado siempre variará dependiendo del tamaño del párrafo, si usas medidas en píxeles o relativas como REM.
También puedes crear tu propia proporción, por ejemplo: 1,300 o 1,450. Está en tus manos.
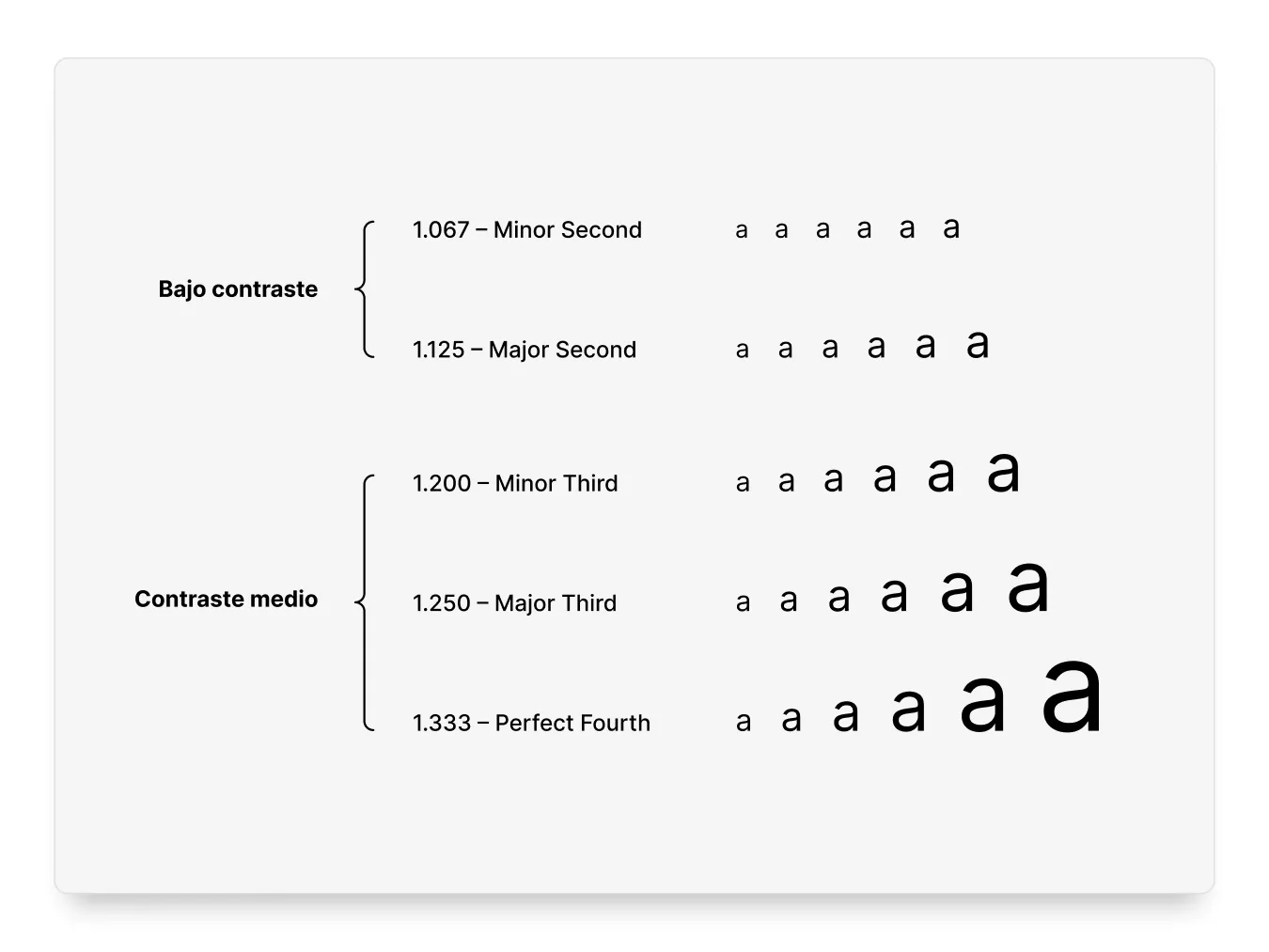
Ahora bien, estos tamaños podemos clasificarlos en 3 grupos que te ayudarán a tomar una decisión. escalas de bajo contraste, escalas de contraste medio y escalas de alto contraste. Es evidente la característica fundamental de esta clasificación.
 Agrupación de las escalas tipográficas según su contraste
Agrupación de las escalas tipográficas según su contraste
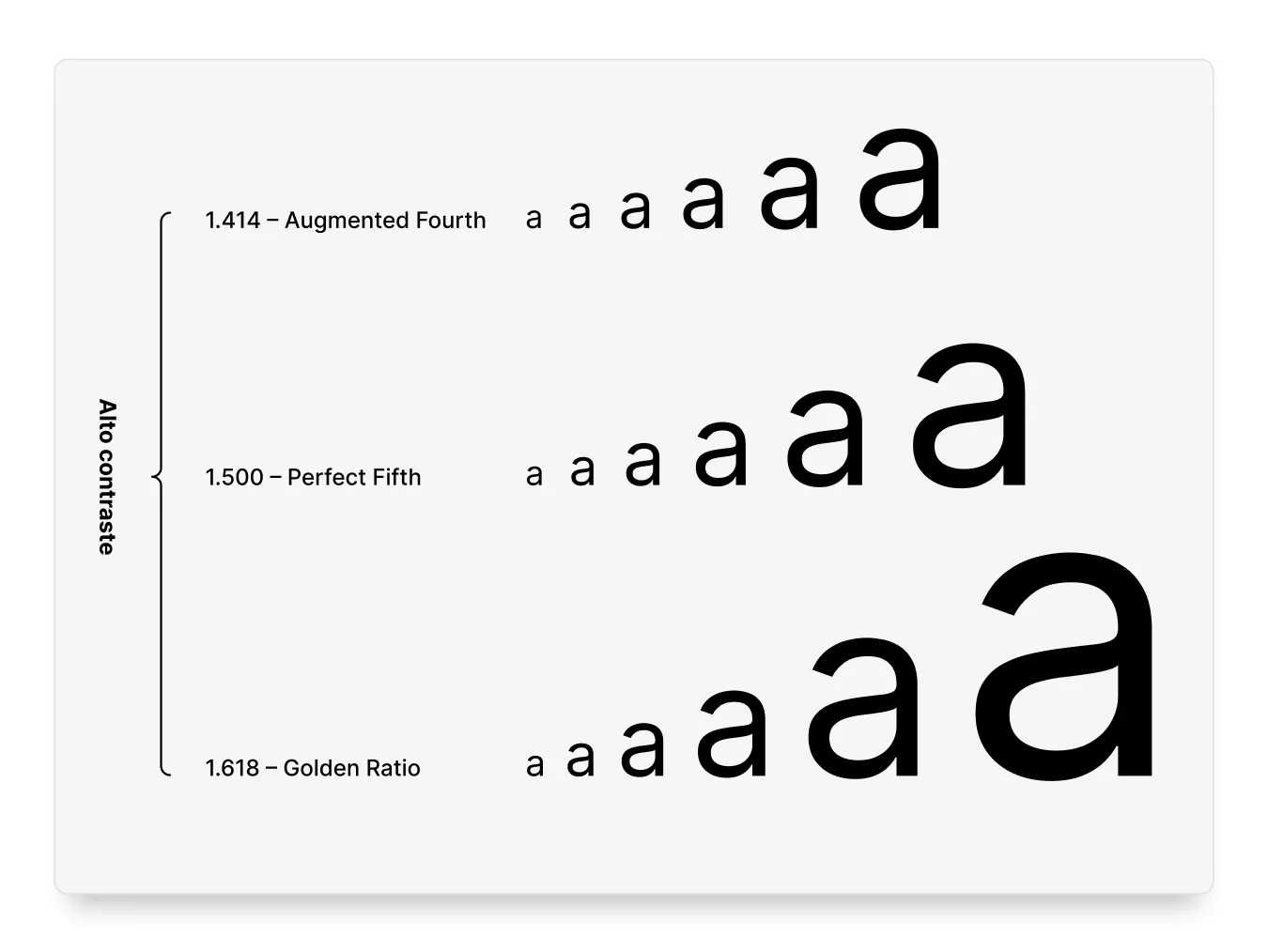
La elección dependerá de lo que quieras lograr. Resultados con poco contraste para ponderar el contenido o el impacto para llamar la atención con alto contraste.
 Agrupación de las escalas tipográficas de alto contraste
Agrupación de las escalas tipográficas de alto contraste
Escoger escalas según el tipo de sitio web / app
Si bien no es una norma, según la tipología de sitio web o app puede ayudarte a decidir. A modo de guía te dejo las siguientes sugerencias.
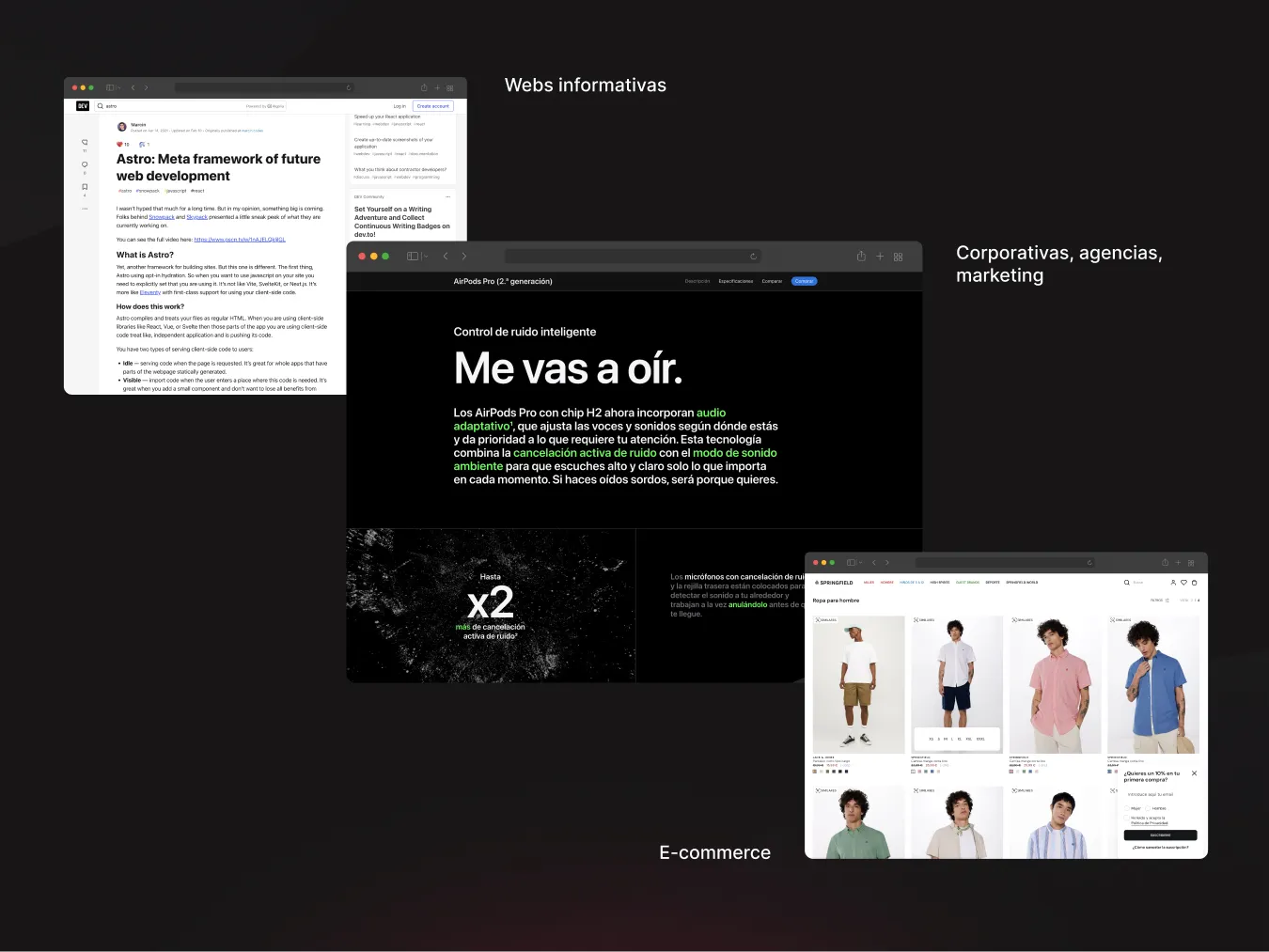
Existen muchos tipos de sitios webs, las más comunes son las webs informativas (Blogs, Newsletters, Newspapers, Portafolios), webs corporativas (Webs de agencias, compañías, SaaS) y herramientas / ecommerce (tiendas online, web apps, dashboards, etc.)
Aquí tienes el tipo de diseño de escala tipográfica que encaja mejor con cada tipología:
Webs informativas
Para páginas web informativas lo recomendado es contraste medio, ya que una delimitación de los textos aporta claridad y guía al usuario en el orden de lectura. Al tener un contraste equilibrado no busca gritar, sino informar y guiar.
Una escala Minor Third con un texto de párrafo de 16px o 18px puede ser muy buena opción.
Webs corporativas
En este tipo de sitios se busca impactar y comunicar otros atributos que no son simplemente el contenido. Se busca transmitir la imagen de marca y hacer que el usuario realice acciones. Lo ideal es partir de una proporción de escala con alto contraste. Puedes recurrir a Perfect Fourth o Augmented Fourth. En mi particular opinión las prefiero a opciones mayores.
Herramientas / E-commerce
En esta categoría entran las webs de administración, dashboards para visualizar datos, tiendas online y otras páginas de herramientas en las que el contenido visual o funcionalidad es más importante que el texto.
Dado que son productos que no suelen tener una gran cantidad de textos, se aconseja el uso de escalas de bajo contraste, ya que para un dashboard no necesitarás encabezados altamente contrastantes, solo meramente informativos.
Igualmente las tiendas más elegantes son las que no buscan tanto contrastar o impactar con los tamaños de fuente sino con atractivas imágenes del producto.
 La imagen muestra los 3 tipos de webs y el contraste de escalas que usan
La imagen muestra los 3 tipos de webs y el contraste de escalas que usan
3. Diseño Responsive
Frecuentemente los usuarios verán tu diseño a través de diferentes dispositivos. Por consiguiente, debes asegurarte de que el contenido se mantiene legible y estético adaptándose a las diferentes pantallas. Escalas tipográficas adaptativas son útliles para eso.
Debemos analizar si el tipo de escala y tamaño base que hemos seleccionado deberá tener algún cambio en dispositivos móviles o tablets. En dependencia del diseño de interfaces (UI) y el tamaño del contenido, puede ser interesante considerar hacer ajustes en la escala.
Tienes dos opciones, puedes disminuir el tamaño del texto base para móvil o bien mantener el tamaño base escoger una escala menor. Por ejemplo: 16px con Major Third (1,250) para Desktop y 16px con Minor Third para Móviles y Tablets. Así mejorarás la experiencia, la adaptabilidad del contenido en el dispositivo y sin perder la esencia del diseño.
4. Documentación y entrega para maquetación web
Como diseñadores webs UI/UX y frontend profesionales, debemos documentar el diseño web de nuestro proyecto, justificando las decisiones y declarando todos los aspectos técnicos relevantes para la maquetación del diseño. Podemos declarar las proporciones de cada etiqueta html para los textos (h1, h2, h3,…, p, small). Esto ayudará que se puedan crear las variables o estilos CSS globales en la aplicación.
Es bueno tener siempre a mano las medidas en px y en REM, ya que se puede declarar el tamaño del body con un font-size de 16px y posteriormente asignar los valores rem a cada etiqueta html.
En el caso de que se utilice el muy conocido, amado por muchos y odiado por otros, Tailwindcss, se pueden reescribir las clases globales para asignar tamaños de texto a los elementos html en el archivo de configuración de tailwind sin necesidad de usar directamente css.
Herramienta para crear escalas tipográficas rápidamente
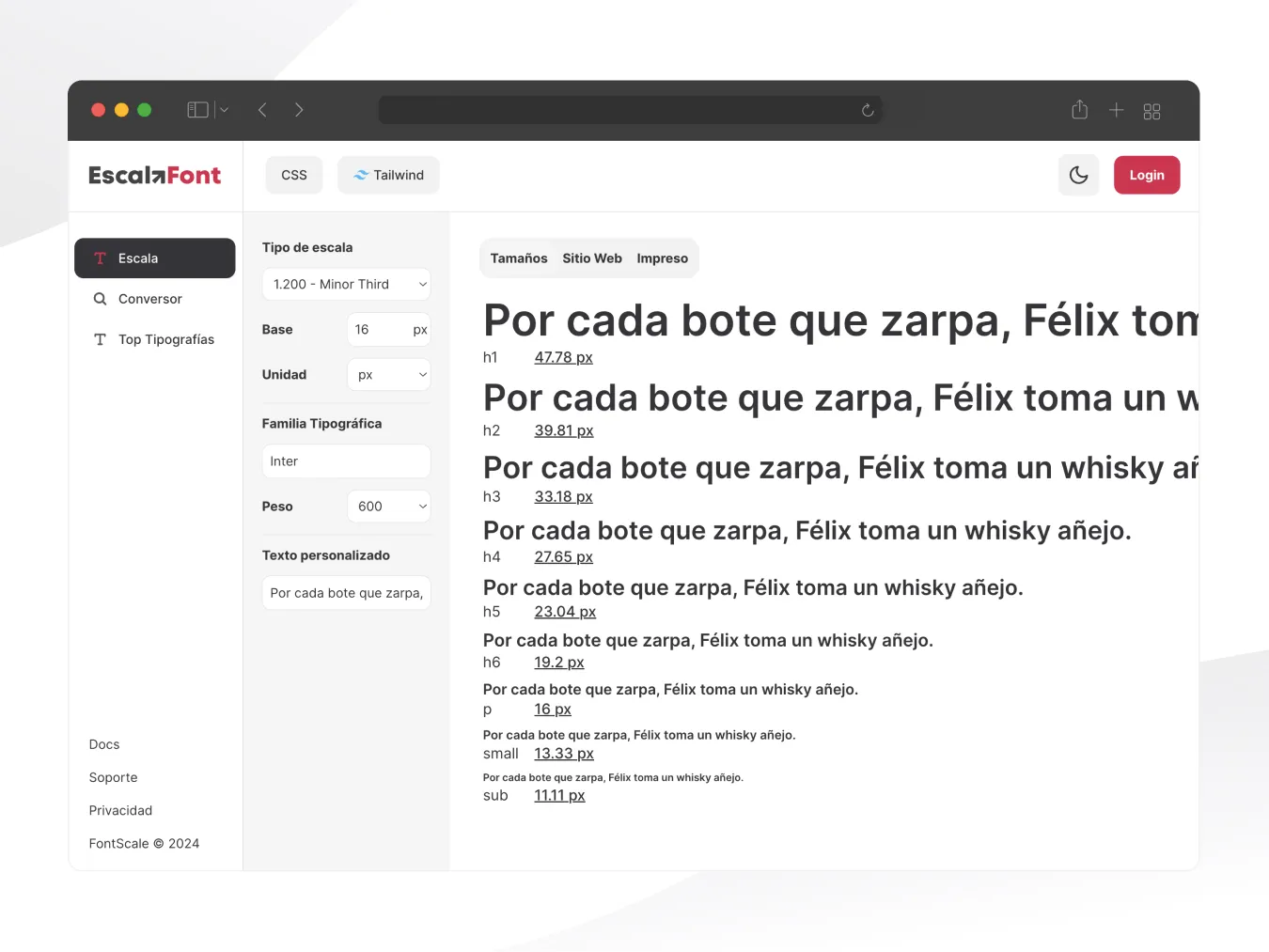
Existen varias herramientas rápidas y fáciles de usar disponibles para todos en Google, en las que puedes crear tu propia escala tipográfica sin necesidad de hacer cálculos con números. Como recomendación no puedo dejar de mencionar a EscalaFont por tener varias funcionalidades completamente gratis que te ayudarán a tener el trabajo listo.
Como ventajas podrás crear y configurar rápidamente tu escala de tipografía, seleccionar el tamaño base de fuente, el tipo de escala, el grosor y visualizar un texto personalizado. Muy pronto estará disponible editar el interlineado y la familia tipográfica.
 Vista de escalas de fuentes en la app EscalaFont
Vista de escalas de fuentes en la app EscalaFont
La App ofrece otras alternativas de visualización como son la Vista de Blog, una vista previa de los tamaño de la escala seleccionada en un Blog Post y la vista de Cartel Impreso, una vista previa de cómo quedarían los tamaños en armonía con el texto base y sus diferentes proporciones.
Por último podrás llevarte el resultado en forma de código CSS y configuración de clases de Tailwindcss. Podrás seguir haciendo cambios en la configuración y obtener en tiempo real los valores y código de la escala diseñada al instante. Prueba la App, estas funciones son totalmente gratis.