El generador de escalas tipográficas
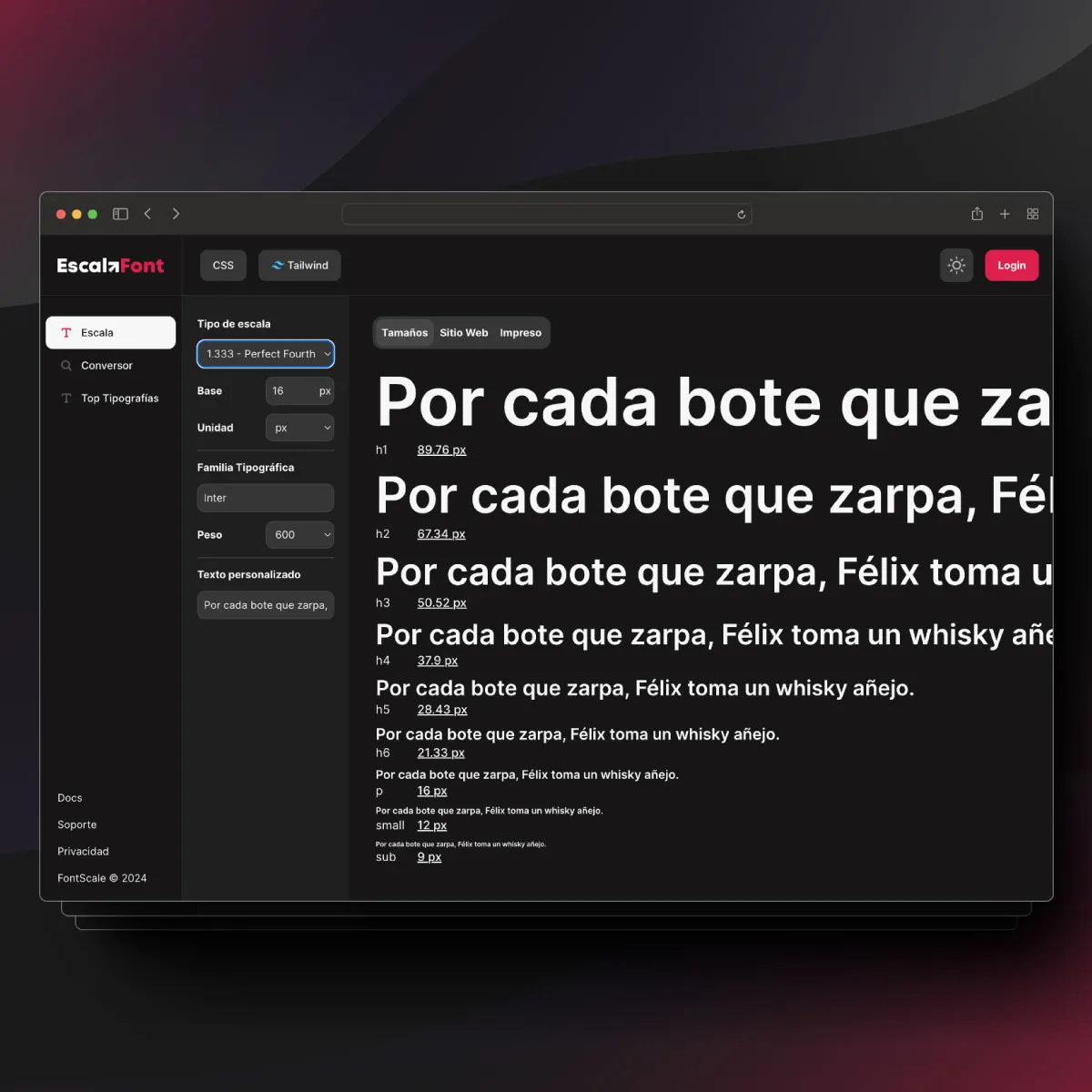
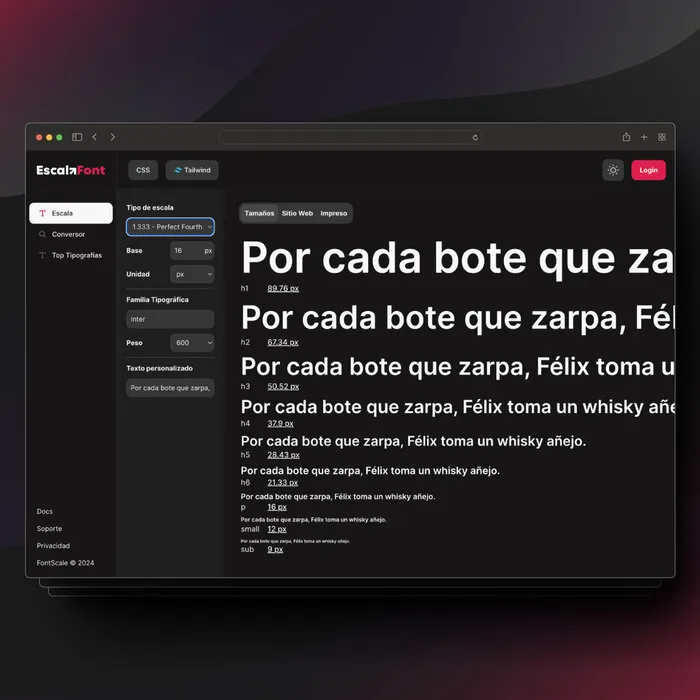
EscalaFont es la herramienta en la nube que tiene todo lo que necesitas para crear una escala tipográfica, selecciona el tipo de proporción, el tamaño base, la familia tipográfica, el grosor de la letra y obtén un resultado visual con los niveles. Copia el resultado en código CSS y la configuración de TailwindCss.
Estas funcionalidades son y serán siempre gratis.
No requiere iniciar sesión
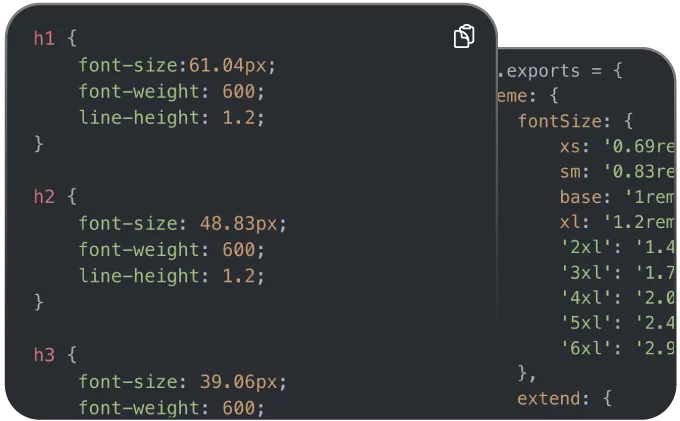
Código al instante
Copiar y pegar

Visualiza
Todos los tamaños

Resultados a un clic de distancia
La herramienta de diseño tipográfico que necesitas
Visualiza en tiempo real el resultado del cálculo de la escala tipográfica que se obtiene partiendo del tamaño del texto base o cuerpo de texto y la proporción que desees usar. Utiliza el resultado como guía de estilos para tu diseño web o editorial (Major second, Major Third, Major Fourth y muchos más).

Soluciones EscalaFont
Ventajas de Escala Font
Las soluciones de digitalización ofrecidas abarcan desde herramientas de oficina virtual hasta gestión de redes sociales. Estas soluciones están diseñadas para satisfacer diversas necesidades empresariales.
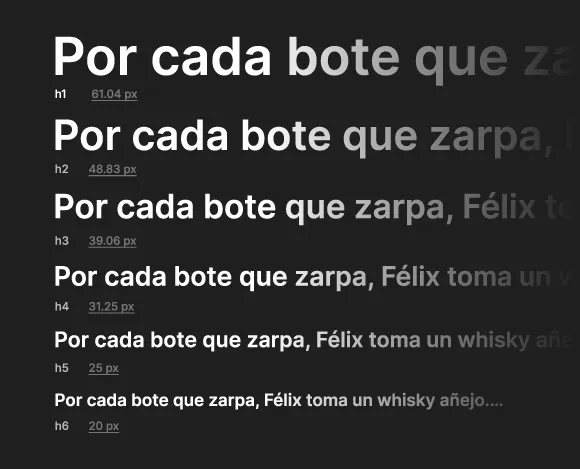
 Escala de tamaños de fuentes
Escala de tamaños de fuentes
Obtén la vista previa y las medidas de los tamaños de cada tipo de título, encabezado y cuerpo de texto.
 Medidas en píxel, rem y puntos
Medidas en píxel, rem y puntos
Cambia la unidad de medida a rem o pt según el soporte o contexto en el que vas a trabajar. Puedes usar la escala para Diseño Web y para Diseño Impresa, haciéndolo compatible para todo tipo de Diseñador.
 Vista previa web/blog e impresa
Vista previa web/blog e impresa
Una vez tengas la escala deseada, podrás ver cómo quedan los tamaño en una vista previa real de sitio web/blog y en una página impresa. Visualiza el resultado al instante.
Estas ventajas serán siempre gratis
Accecede a las nuevas funciones
Entérate cuando esté disponible
Escala Font está en su versión beta abierta al público. Si quieres estar actualizado de los lanzamientos y novedades, suscríbete ahora y no te pierdas nada. Serás el primero en probar lo nuevo de la herramienta. ¡Prometido!
Suscríbete ahora¿Por qué usar una escala de tipografía?
Una escala de fuentes nos brinda consistencia y contraste a lo largo de todo el diseño de la aplicación o impreso. En el proceso de diseño siempre es necesario definir los tamaños que tendrán los niveles de lectura, título, subtítulo, párrafo o lo que en otras palabras en diseño web y front-end HTML/CSS serían los encabezados h1, h2, h3, p, small y el resto. Con EscalaFont tendrás la guía de estilo de tipografía al instante con solo configurar un par de parámetros.
Ten en cuenta que partimos del texto base, cuerpo de texto o etiqueta, en pantalla el aconsejable es de 16px, pero siempre puedes variar en dependencia de tus necesidades. Este tamaño sería de 12pt en soportes impresos.
Una vez obtenido el tamaño base seleccionamos la proporción o factor de escala, también conocido como el radio. por ejemplo el Major Second es 1,125, esto significa que para obtener los siguientes tamaños, en ascendente o descendente se multiplicará la base por el radio y así sucesivamente para obtener las diferentes proporciones o jerarquías.

Misión y visión
¿Por qué surge Escala Font?
Este proyecto surge como una alternativa a Type Scale para ayudar a los diseñadores y programadores webs que no pueden pagar una herramienta solamente para obtener el código de configuración css o Tailwindcss para su proyecto.

Sobre el diseño de escalas y la App
Preguntas frecuentes
¿Puedo calcular una escala tipográfica personalizada?
Si, por supuesto. De momento Escala Font solamente usa 8 tipos de proporciones de escala o radios, aquellos que se
consideran estándar, sin embargo tu puedes crear tu propia escala siguiendo la fórmula de cálculo de escala
tipográfica. Solo tienes que multiplicar o dividir el tamaño base por el radio que escojas.
Por ejemplo, si tu base es de 16px y el radio de proporción que quieres seleccionar es 1.125, al multiplicarlo te
dará 18px como resultado, este será el tamaño ascendente resultando un H6. El próximo tamaño ascendente se
obtendrá multiplicando 18px por 1.125 y así sucesivamente.
En algunos casos la multiplicación te dará números poco precisos como 20.25px, el h5 del ejemplo anterior. A
pesar de que en Escala Font te mostramos los números con comas, es recomendable que lo redondees para obtener un
número entero.
¿Las escalas tipográficas son responsive?
Si escoges una escala tipográfica con poco contraste es posible que se adapte bien a cualquier dispositivo.
El problema ocurre cuando usas una escala de alto contraste como el Golden Ratio y algunos encabezados no se
adaptan correctamente a un ancho pequeño de pantalla.
Actualmente Escala Font no te da por defecto una solución responsive a la escala seleccionada. Si te podemos
aconsejar que alternes entre escalas tipográficas para ordenador o escritorio, por ejemplo usar Major third para
monitor y Minor Third para móvil, o usar la misma proporción de escala pero en Monitor usar de base 16px y en
móvil usar de base 14px. Puedes crear ambas escalas y copiar los valores en la App de Escala Font al instante.
¿Puedo solicitar una funcionalidad que necesito en la App?
¡Totalmente sí! La misión de Escala Font es poder ayudar a la mayor cantidad de personas posibles tanto en asuntos tipográficos como en soluciones en la aplicación web. Si tienes alguna sugerencia o solicitud no dudes en escribirme completando el formulario del siguiente enlace. Formulario de solicitud.